Membuat Facebook Recommendation Bar Versi HTML5
Aryan.ngrambe.net - Terdapat 2 (dua) tahap yang akan dilakukan dalam pembuatan dan pemasangan plugin Facebook Recommendation Bar Versi HTML5, yang pertama proses untuk mendapatkan Facebook App ID dan yang kedua adalah langkah penginstallan pada blogger. monggo di simak langkah-langkah di bawah ini :
Keterangan :
- Login Facebook kemudian buka https://developers.facebook.com/apps/
- Pada sudut kanan atas, klik "+Create New App"
- Pada box popup, isi nama aplikasi yang anda inginkan kemudian lanjutkan dengan mengklik tombol "Continue"
- Selanjutnya, masukkan kode captcha dan klik "Submit"
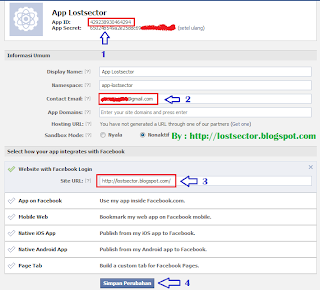
- Pada tahap selanjutnya, anda akan diarahkan halaman basic. Lihat gambar di bawah ini untuk lebih jelasnya.
 |
| Add caption |
- Copy app id tersebut ke notepad atau dimana saja karena app id tersebut yang nantinya akan digunakan pada tahap menginstall plugin ke blogger
- Masukkan email anda
- Masukkan URL alamat blog/website anda
- Lanjutkan dengan mengklik tombol "Simpan / Save"
Sampai disini anda sudah selesai dalam pembuatan Facebook app langkah selanjutnya adalah pengaplikasiannya ke Blogger.
- Login ke Blogger
- Pada menu Dashboard, pilih Template > Edit HTML > Proceed
- Copy kode di bawah ini dan letakkan tepat di bawah tag <body>
<div id="fb-root"/><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=Facebook_App_ID"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType != "static_page"'><div style='z-index:999999; position:absolute;'><div class="fb-recommendations-bar" data-trigger="40%" data-read_time="10" data-action="like" data-side="right" expr:data-site="data:blog.homepageUrl" data-num_recommendations="3"></div></div></b:if></b:if>
- Ganti Facebook_App_ID dengan App ID yang sebelumnya sudah anda copy
- Letakkan kode di bawah ini tepat di bawah tag <head>
<!--OPEN GRAPH metadata STARTS-->
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"en_US"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<!--OPEN GRAPH metadata ENDS-->
- Simpan.
Silahkan lihat salah satu artikel anda untuk melihat hasilnya :D Selamat mencoba, jika ada yang ingin anda tanyakan jangan malu-malu untuk meninggalkan komentar.
Thanks : http://www.lost-sector.net/2013/01/facebook-recommendation-bar-html5-version.html


Asik ni :D
BalasHapusIya dong x-)
Hapuslope lope,... :-)
BalasHapusberhasil sobbbb..
BalasHapusMantap. berhasil gan
BalasHapus